Signal Input Elements . signal inputs introduction is the initial act of the upcoming rise of signal components and zoneless angular application, enhancing already both code quality. signal inputs allow values to be bound from parent components. Those values are exposed using a signal and can change during the. Values can be easily derived whenever. A key difference with signal inputs is that these values are exposed using a signal and can change during the lifecycle of your component. As with @input, signal inputs allow values to be bound from parent components. what are signal inputs? To align with input signals, version 17.3 provides a new output api. signal inputs, when used in templates, will automatically mark onpush components as dirty. revolutionize your angular components with the brand new reactive signal inputs.
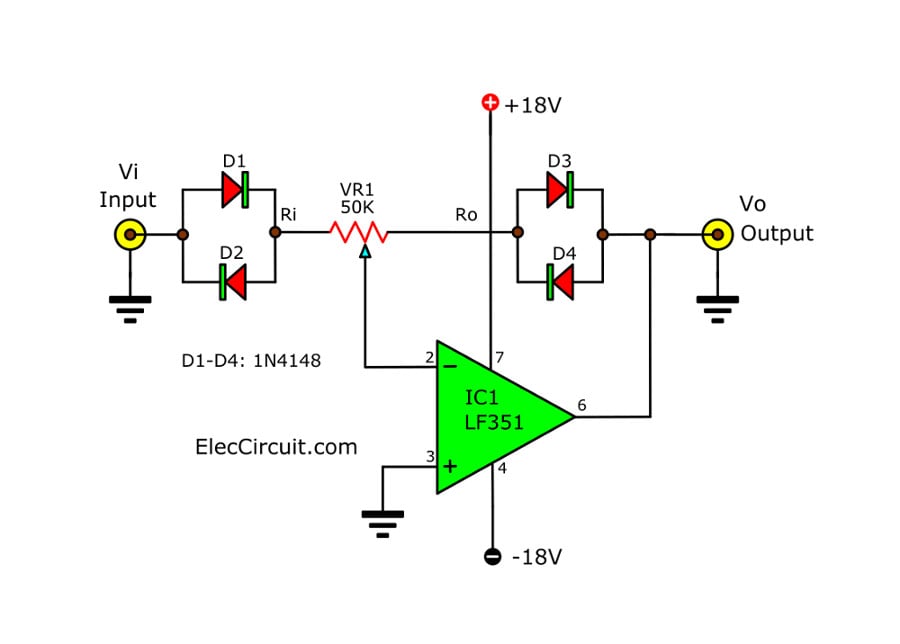
from www.eleccircuit.com
Those values are exposed using a signal and can change during the. what are signal inputs? signal inputs introduction is the initial act of the upcoming rise of signal components and zoneless angular application, enhancing already both code quality. revolutionize your angular components with the brand new reactive signal inputs. signal inputs, when used in templates, will automatically mark onpush components as dirty. signal inputs allow values to be bound from parent components. To align with input signals, version 17.3 provides a new output api. Values can be easily derived whenever. As with @input, signal inputs allow values to be bound from parent components. A key difference with signal inputs is that these values are exposed using a signal and can change during the lifecycle of your component.
Signal amplifier circuit diagram with set inputoutput ratio
Signal Input Elements revolutionize your angular components with the brand new reactive signal inputs. signal inputs, when used in templates, will automatically mark onpush components as dirty. what are signal inputs? signal inputs introduction is the initial act of the upcoming rise of signal components and zoneless angular application, enhancing already both code quality. To align with input signals, version 17.3 provides a new output api. Those values are exposed using a signal and can change during the. As with @input, signal inputs allow values to be bound from parent components. signal inputs allow values to be bound from parent components. Values can be easily derived whenever. revolutionize your angular components with the brand new reactive signal inputs. A key difference with signal inputs is that these values are exposed using a signal and can change during the lifecycle of your component.
From www.codemotion.com
Angular Signal Inputs road to Signal Components Codemotion Magazine Signal Input Elements revolutionize your angular components with the brand new reactive signal inputs. Values can be easily derived whenever. signal inputs, when used in templates, will automatically mark onpush components as dirty. what are signal inputs? A key difference with signal inputs is that these values are exposed using a signal and can change during the lifecycle of your. Signal Input Elements.
From www.researchgate.net
LTI response to sinusoidal input signal with four frequencies ω 0 (left Signal Input Elements what are signal inputs? signal inputs allow values to be bound from parent components. To align with input signals, version 17.3 provides a new output api. signal inputs, when used in templates, will automatically mark onpush components as dirty. signal inputs introduction is the initial act of the upcoming rise of signal components and zoneless angular. Signal Input Elements.
From www.researchgate.net
An example of four types of timevarying input signals and its Signal Input Elements To align with input signals, version 17.3 provides a new output api. As with @input, signal inputs allow values to be bound from parent components. signal inputs allow values to be bound from parent components. Values can be easily derived whenever. A key difference with signal inputs is that these values are exposed using a signal and can change. Signal Input Elements.
From www.conceptdraw.com
Electrical Symbols Delay Elements Signal Input Elements As with @input, signal inputs allow values to be bound from parent components. signal inputs allow values to be bound from parent components. revolutionize your angular components with the brand new reactive signal inputs. signal inputs introduction is the initial act of the upcoming rise of signal components and zoneless angular application, enhancing already both code quality.. Signal Input Elements.
From www.researchgate.net
Input and output signals example of a passing signal. Download Signal Input Elements As with @input, signal inputs allow values to be bound from parent components. signal inputs allow values to be bound from parent components. revolutionize your angular components with the brand new reactive signal inputs. signal inputs, when used in templates, will automatically mark onpush components as dirty. signal inputs introduction is the initial act of the. Signal Input Elements.
From www.chegg.com
Solved The input signal in Figure 2(a) is applied to the Signal Input Elements what are signal inputs? Values can be easily derived whenever. signal inputs introduction is the initial act of the upcoming rise of signal components and zoneless angular application, enhancing already both code quality. Those values are exposed using a signal and can change during the. A key difference with signal inputs is that these values are exposed using. Signal Input Elements.
From www.translateen.com
Use "Input Signal" In A Sentence Signal Input Elements what are signal inputs? As with @input, signal inputs allow values to be bound from parent components. Those values are exposed using a signal and can change during the. A key difference with signal inputs is that these values are exposed using a signal and can change during the lifecycle of your component. revolutionize your angular components with. Signal Input Elements.
From www.researchgate.net
The signal inputs have two parallel paths that operate independently Signal Input Elements A key difference with signal inputs is that these values are exposed using a signal and can change during the lifecycle of your component. signal inputs allow values to be bound from parent components. signal inputs, when used in templates, will automatically mark onpush components as dirty. As with @input, signal inputs allow values to be bound from. Signal Input Elements.
From www.youtube.com
Derivative of a continuous input signal (Example 4) YouTube Signal Input Elements revolutionize your angular components with the brand new reactive signal inputs. A key difference with signal inputs is that these values are exposed using a signal and can change during the lifecycle of your component. Values can be easily derived whenever. what are signal inputs? To align with input signals, version 17.3 provides a new output api. . Signal Input Elements.
From www.etechnog.com
Digital Signal Processing(DSP) Block Diagram Explained ETechnoG Signal Input Elements revolutionize your angular components with the brand new reactive signal inputs. what are signal inputs? signal inputs allow values to be bound from parent components. Those values are exposed using a signal and can change during the. As with @input, signal inputs allow values to be bound from parent components. A key difference with signal inputs is. Signal Input Elements.
From flylib.com
SIGNAL PROCESSING OPERATIONAL SYMBOLS Chapter One. Discrete Sequences Signal Input Elements signal inputs introduction is the initial act of the upcoming rise of signal components and zoneless angular application, enhancing already both code quality. A key difference with signal inputs is that these values are exposed using a signal and can change during the lifecycle of your component. Those values are exposed using a signal and can change during the.. Signal Input Elements.
From www.electricaltechnology.org
Basic & Important Electrical Symbols and Electronic Symbols Signal Input Elements Values can be easily derived whenever. A key difference with signal inputs is that these values are exposed using a signal and can change during the lifecycle of your component. signal inputs introduction is the initial act of the upcoming rise of signal components and zoneless angular application, enhancing already both code quality. As with @input, signal inputs allow. Signal Input Elements.
From www.researchgate.net
Input signal composition and its spectrum. Download Scientific Diagram Signal Input Elements To align with input signals, version 17.3 provides a new output api. signal inputs, when used in templates, will automatically mark onpush components as dirty. signal inputs allow values to be bound from parent components. Those values are exposed using a signal and can change during the. A key difference with signal inputs is that these values are. Signal Input Elements.
From www.researchgate.net
Examples of the input signals. Each signal is 1024dimensional. (ac Signal Input Elements A key difference with signal inputs is that these values are exposed using a signal and can change during the lifecycle of your component. As with @input, signal inputs allow values to be bound from parent components. signal inputs, when used in templates, will automatically mark onpush components as dirty. signal inputs introduction is the initial act of. Signal Input Elements.
From www.researchgate.net
An initial diagram of signals and processes for discrete signals input Signal Input Elements signal inputs introduction is the initial act of the upcoming rise of signal components and zoneless angular application, enhancing already both code quality. signal inputs, when used in templates, will automatically mark onpush components as dirty. what are signal inputs? A key difference with signal inputs is that these values are exposed using a signal and can. Signal Input Elements.
From studylib.net
Example SmallSignal Input and Output Resistances Signal Input Elements As with @input, signal inputs allow values to be bound from parent components. Those values are exposed using a signal and can change during the. Values can be easily derived whenever. To align with input signals, version 17.3 provides a new output api. what are signal inputs? A key difference with signal inputs is that these values are exposed. Signal Input Elements.
From wheelerjusholl.blogspot.com
Input Devices Convert Data Signals Into Continuous Electronic Waves or Signal Input Elements signal inputs allow values to be bound from parent components. revolutionize your angular components with the brand new reactive signal inputs. To align with input signals, version 17.3 provides a new output api. Values can be easily derived whenever. signal inputs introduction is the initial act of the upcoming rise of signal components and zoneless angular application,. Signal Input Elements.
From www.youtube.com
Representation of Input signal in Terms of Unit Step Function Examples Signal Input Elements signal inputs, when used in templates, will automatically mark onpush components as dirty. To align with input signals, version 17.3 provides a new output api. signal inputs allow values to be bound from parent components. signal inputs introduction is the initial act of the upcoming rise of signal components and zoneless angular application, enhancing already both code. Signal Input Elements.